GithubAction+Hexo搭建个人博客
GithubAction+Hexo搭建个人博客
前言
相信很多小伙伴们都在使用 Hexo + Github Page 的方式,先在本地生成自己博客的静态页面,然后再推送到 Github Page 来实现页面的更新。Github 近些年推出了 Actions,这是一个非常强大的 Workflow 自动化工作流,它可以帮助我们完成很多自动化部署任务。今天就来利用 Actions 自动化部署 Hexo 到 Github Page。
本来想使用 Travis CI 自动部署 Hexo 博客,一个私人仓库用于备份博客源码,另一个公开仓库用于托管静态页面,但是最近将修改的文章推送到私人仓库时没有触发 Travis CI 的工作流, Travis CI持续集成部署麻烦,而且还需付费,所以考虑了GIthub Action这种简单免费的部署方式。
环境准备
- Node.JS
- Git
Hexo本地博客搭建
Hexo博客搭建
首先全局安装Hexo:
1 | # 安装 Hexo |
安装完成后,创建一个project文件夹,然后在该文件夹下初始化,(下面所有命令都是在该文件夹里执行)
1 | # 初始化 Hexo |
创建文章命令
1 | Hexo new "文章名字" |
创建完成后,会发现在source/_post文件夹里出现了”文章名字”.md的文件,Hexo采用markdown编辑。
在本地启动文章,就可以在http://localhost:4000/ 访问该博客了
1 | Hexo s # 本地服务启动server |

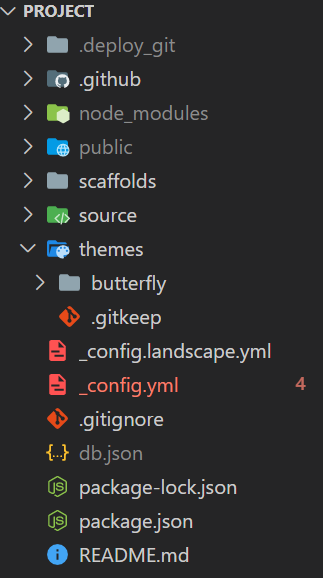
Hexo常用的配置以及目录结构

source/_post用于存放用户文章 , _config.yml用于存放配置文件
一些配置修改
主题配置,在Hexo的官方网站上有许多可以选择的样式 https://hexo.io/themes/。
选择一个主题,按照主题里面提示的方法进行安装
1 | # 在Hexo目录下Clone这个主题 |
在博客搭建完成之后会发现图片无法显示,
安装一个图片显示的依赖
1 | npm install https://github.com/CodeFalling/hexo-asset-image --save |
修改_config.yml的配置文件,然后把 _config.yml中的post_asset_folder设为true,这个配置的意思是每次new post一个博客,会增加一个和博客同名的文件夹。将图片存放在这个文件夹里引用即可。
1 | post_asset_folder = true |
Hexo博客发布
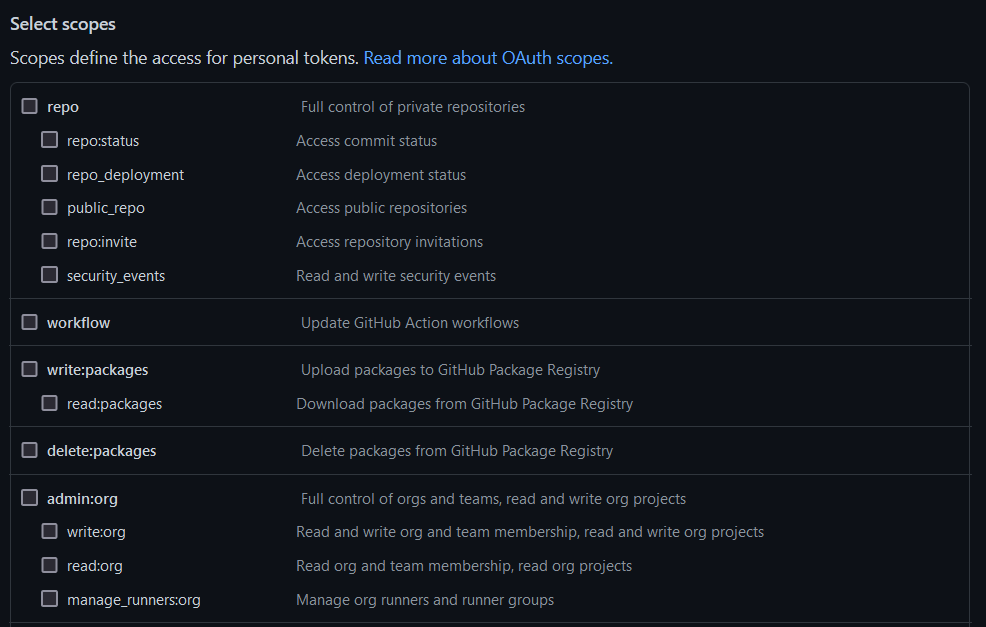
在github下创建一个 linli1724647576.github.io 的仓库,目前github采用的令牌代替密码,所以需要在 devoloper setting的设置里new 一个 Tokens,勾上所有的权限。

然后,在_config.yml 的配置文件里做以下配置
1 | # Deployment |
执行上传命令,会提示输入github的用户名和密码,密码用令牌代替
1 | Hexo d #上传博客 deploy |
上传成功后就可以在github Pages里访问了。
Hexo常用指令
1 | hexo n "我的第一篇文章" 等价于 hexo new "我的第一篇文章" 还等价于 |
下次发布时先运行hexo g生成静态网页,然后再hexo d
也可以采用admin模式自动发布,需要安装插件
npm install –save hexo-admin
